"Композитный сайт" - это технология, запатентованная компанией 1С Битрикс. Принцип ее работы: выдавать пользователю страницу из быстрого(html) кэша и при загрузке обновлять нужные блоки асинхронными запросами(ajax).
Цель композитного кэширования - ускорение работы сайта. Скорость открытия страниц важна для пользователя и для сканирования веб-ресурса поисковыми роботами яндекса и гугла.
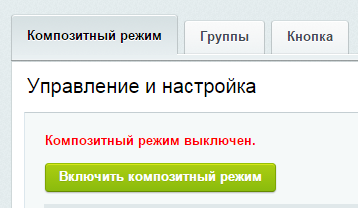
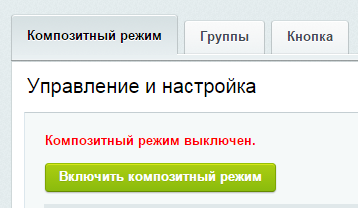
Включаем кнопку Композит.

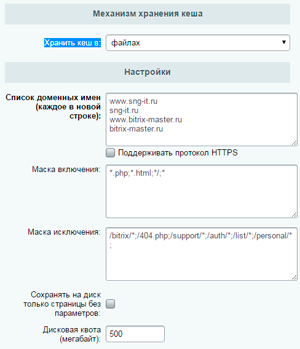
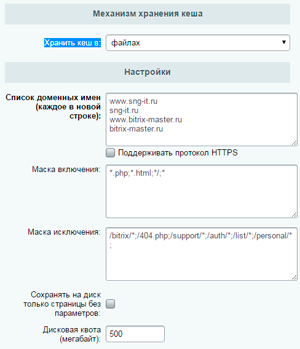
 Устанавливаем значения полей:
Устанавливаем значения полей:
Хранить кеш: можно оставить в файлах
Список доменных имен (каждое в новой строке): укажите свой домен, если настроена многосайтовость, то несколько доменов.
Маска включения: *.php;*.html;*/;* - указываем, что кэшировать будем все url, которые заканчиваются на ".php", ".html" или "/".
Маска исключения: не все страницы нужно композитить, это касается служебных страниц и страниц с ограниченным доступом. Если они попадут в кэш, то будут доступны всем, поэтому указываем страницы-исключения.
Сохранять на диск только страницы без параметров: если кэшировать страницы с параметрами - нужно выделять большый объем памяти под файлы кэша, т.к адресов с get-параметрами может быть много, их генерируют фильтры, сортировка, постраничная навигация и т.д. Если у вас есть несколько свободных гигов, можно не ставить галочку.
Дисковая квота (мегабайт): в зависимости от проекта, можно поставить 100 или 100000 мегабайт; для среднего магазина на 3-4 тысячи товаров достаточно 5Гб. Если вы установите меньшую квоту чем требуется, файлы композитного кэша не будут сохраняться после превышения квоты.
Для этого переходим: Контент -> Структура сайта -> Файлы и папки -> bitrix -> php_interface .
Находим файл dbconn.php и нажимаем Редактировать как PHP
Далее устанавливаем в конце файла эти две сточки:
Статические - которые выдают одинаковый код для любого пользователя. Например, это может быть меню каталога (bitrix:menu), список разделов(catalog.section.list), список новостей(news.list), детальная страница новости(news.detail) и т.д
Для таких компонентов, в шаблонах, после объявления пролога включаем композит:
В метод setFrameMode можно передать true или false, соответственно включить и отключить композит.
Динамические компоненты нужно обновлять для каждого пользователя. К таким компонентам относятся малая корзина(bitrix:sale.basket.basket.line) или форма авторизации(bitrix:system.auth.form). Если, к примеру, мы не обновим блок корзины, то он выдаст нам информацию из кэша. А зачем пользователю чужая корзина? Для шаблонов динамических компонентов код выглядит так:
Теперь, если мы хотим кэшировать компоненту, но не полностью, а частично, например, хотим обновлять цены в списке элементов (bitrix:catalog.section)
Если нам нужно закэшировать часть кода вне компоненты, например, в шаблоне сайта, используем такой код:
В большинстве случаев, для настройки "Композитного сайта" этого достаточно.
Также можно применить:
Если такой баннер не появился, то смотрим файл логов, он находится в корне сайта и называется log.txt.
В нем будут указаны компоненты, для которых не настроено композитное кэширование.
Если все-таки у вас возникнут проблемы с настройкой Композитного сайта - обращайтесь, помогу.
19.02.2016
Семен Голиков.
Цель композитного кэширования - ускорение работы сайта. Скорость открытия страниц важна для пользователя и для сканирования веб-ресурса поисковыми роботами яндекса и гугла.
1. Делаем настройки в админке
В административном режиме переходим на страницу настроек Композитного сайта: Настройки -> Настройки продукта -> Композитный сайтВключаем кнопку Композит.

 Устанавливаем значения полей:
Устанавливаем значения полей: Хранить кеш: можно оставить в файлах
Список доменных имен (каждое в новой строке): укажите свой домен, если настроена многосайтовость, то несколько доменов.
Маска включения: *.php;*.html;*/;* - указываем, что кэшировать будем все url, которые заканчиваются на ".php", ".html" или "/".
Маска исключения: не все страницы нужно композитить, это касается служебных страниц и страниц с ограниченным доступом. Если они попадут в кэш, то будут доступны всем, поэтому указываем страницы-исключения.
Сохранять на диск только страницы без параметров: если кэшировать страницы с параметрами - нужно выделять большый объем памяти под файлы кэша, т.к адресов с get-параметрами может быть много, их генерируют фильтры, сортировка, постраничная навигация и т.д. Если у вас есть несколько свободных гигов, можно не ставить галочку.
Дисковая квота (мегабайт): в зависимости от проекта, можно поставить 100 или 100000 мегабайт; для среднего магазина на 3-4 тысячи товаров достаточно 5Гб. Если вы установите меньшую квоту чем требуется, файлы композитного кэша не будут сохраняться после превышения квоты.
2. Включаем логи
Вторым шагом включим константы в /bitrix/php_interface/dbconn.php, они нам потребуются для отладки, в файле log.txt будут сохраняться записи об ошибках и успешном создании композитного кэша страницы. Для этого переходим: Контент -> Структура сайта -> Файлы и папки -> bitrix -> php_interface .
Находим файл dbconn.php и нажимаем Редактировать как PHP
Далее устанавливаем в конце файла эти две сточки:
define( "BX_COMPOSITE_DEBUG", true ); define( "LOG_FILENAME", $_SERVER["DOCUMENT_ROOT"]."/log.txt" );Сохраняем.
3. Настройка компонентов
Теперь самое интересное. Компоненты сайта будем делить на статические и динамические. Статические - которые выдают одинаковый код для любого пользователя. Например, это может быть меню каталога (bitrix:menu), список разделов(catalog.section.list), список новостей(news.list), детальная страница новости(news.detail) и т.д
Для таких компонентов, в шаблонах, после объявления пролога включаем композит:
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
$this->setFrameMode(true);
В метод setFrameMode можно передать true или false, соответственно включить и отключить композит.
Динамические компоненты нужно обновлять для каждого пользователя. К таким компонентам относятся малая корзина(bitrix:sale.basket.basket.line) или форма авторизации(bitrix:system.auth.form). Если, к примеру, мы не обновим блок корзины, то он выдаст нам информацию из кэша. А зачем пользователю чужая корзина? Для шаблонов динамических компонентов код выглядит так:
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
$this->setFrameMode(true);
$this->createFrame()->begin('');
Теперь, если мы хотим кэшировать компоненту, но не полностью, а частично, например, хотим обновлять цены в списке элементов (bitrix:catalog.section)
, тогда при загрузке сайта пользователь увидит$frame = $this->createFrame('price-index', false)->begin() echo $arFields[PRICES][BASE][PRINT_VALUE_VAT]; $frame->beginStub() echo 'руб.'; $frame->end()
руб.
, а после обновления асинхронным запросом увидит то, что возвращает echo $arFields[PRICES][BASE][PRINT_VALUE_VAT];
Если нам нужно закэшировать часть кода вне компоненты, например, в шаблоне сайта, используем такой код:
\Bitrix\Main\Page\Frame::getInstance()->startDynamicWithID("user-block");
if( !$GLOBALS["USER"]->IsAuthorized() ){
echo 'Авторизация';
}else{
echo 'Мой профиль';
}
\Bitrix\Main\Page\Frame::getInstance()->finishDynamicWithID("user-block", "");
В большинстве случаев, для настройки "Композитного сайта" этого достаточно.
Также можно применить:
6. Используем кэш браузера. Подгружает статику с прошлого хита (для малой корзины)
$frame=$this->createFrame()->begin('');
$frame->setBrowserStorage(true);
7. Использование анимации для баннера (плавное появление контента)
4. Отладка
Когда вы установите для всех шаблонов компонентов настройки для композита, можно проверить страницу. Для этого откройте ее в браузере под не авторизованным пользователем и посмотрите: в подвале должен появиться баннер "Быстро с 1С Битрикс". Если такой баннер не появился, то смотрим файл логов, он находится в корне сайта и называется log.txt.
В нем будут указаны компоненты, для которых не настроено композитное кэширование.
Если все-таки у вас возникнут проблемы с настройкой Композитного сайта - обращайтесь, помогу.
19.02.2016
Семен Голиков.



 Проблема регистрации ботов на сайте
Проблема регистрации ботов на сайте  Подключаем Jivo Chat на сайт
Подключаем Jivo Chat на сайт  Модифицируем фасету для ускорения умного фильтра
Модифицируем фасету для ускорения умного фильтра  Кастомизируем календарь в битриксе
Кастомизируем календарь в битриксе  Показ изображения вместо плагина видео youtube
Показ изображения вместо плагина видео youtube 
