
Микроразметка помогает поисковым роботам создать информационные снипеты в поисковой выдаче, а также позволяет, при расшаривании страницы в соцсетях, передавать в пост нужную картинку, заголовок, описание.
Боты «понимают» разметку веб-страницы, получают данные, из которых и формируется сниппет сайта: пользователь видит нужную информацию (цену, адрес, телефон компании, видеозапись, изображение, искомый текст и прочее) на поисковой странице или странице социальной сети.
Поскольку существует разный контент веб-страниц, то и типов микроразметки несколько. Их можно использовать одновременно в зависимости от целей сайта.
-
Основные типы микроразметки:
- OpenGraph - микроразметка для соцсетей
- Микроразметка хлебных крошек
- Отзывы о товаре
- Контактная информация
- Карточка товара
- Микроразметка статьи
- Микроразметка картинок
- Микроразметка меню
- Разметка данных об организации и ее адресе
OpenGraph - микроразметка для соцсетей
Пример:
, где
og:title — заголовок поста;
og:url — ссылка на страницу;
og:image — картинка;
og:description — текст анонса;
og:type — тип страницы, в моем случае website;
og:site_name — название сайта;
og:locale — язык;

Также Open Graph работает для мессенджеров. Если вы отправите ссылку в Skype, Viber, WhatsApp или другой messenger, то увидите, что ссылка без микроразметки выглядит в виде строки:
https://www.sng-it.ru/bitriks-24/
, а ссылка с размеченными данными принимает более интересный вид картинки с заголовком:

Проверить микроразметку Open Graph можно на странице https://developers.facebook.com/tools/debug/sharing/
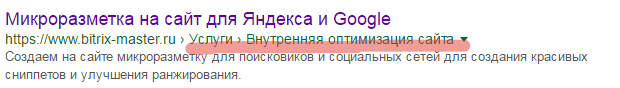
Микроразметка хлебных крошек
Данная микроразметка повышает рейтинг в сниппете, а поисковики выводят ссылки цепочкой от более крупного раздела к искомой теме. Аккуратный вид ссылки привлекает внимание, повышает количество переходов на сайт в целом (у пользователя есть возможность выбора: перейти на необходимую страницу, ознакомиться со всем перечнем сайта на главной, или перейти в промежуточную рубрику).
Пример 1:
Пример 2:

Отзывы о товаре
Страница с правильной разметкой отзыва занимает больше места на странице поиска. Важно, что она содержит дополнительные ссылки, а чтобы увидеть отзыв полностью, читатель обязан перейти на сайт, содержащий комментарий.
К тому же, возможность ознакомиться с мнением реальных людей всегда привлекает пользователей, т.к. такой информации человек доверяет значительно больше. Все это ведет к эффективному продвижению веб-страницы в поисковике.
Пример:
Контактная информация
Передача контактной информации системам поиска значительно улучшает отображения сниппетов сайта в результатах поиска: телефон, адрес, время работы, остановка общественного транспорта. При правильной разметке Яндекс даже показывает карту – схему проезда. Особенно выгодной такая разметка будет для магазинов, различных учреждений, сайтов любых организаций, чтобы данные отображались максимально корректно. Немаловажную роль здесь играет человеческий фактор: быстрый поиск контактной информации привлекает потенциальных клиентов фирмы и ведет к увеличению спроса на предоставляемые товары или услуги.
Пример:
Карточка товара
Пример:
Микроразметка статьи
Добавление микроразметки статьи увеличивает ранжирование страницы.
Пример:
Микроразметка картинок
Пример:
Микроразметка меню
Пример:
Таким образом, качественно выполненная микроразметка помогает роботам наиболее эффективно обрабатывать информацию на разнообразных интернет-ресурсах, чтобы потом показывать эти данные пользователям в поисковой выдаче.
Проверить правильность разметки можно с помощью валидатора.
Семен Голиков.